It’s 2024, and businesses are at their wits’ end trying to develop strategies to edge out the competition. SEO and paid ads are great, but to be the crème de la crème, you’ll have to think outside the box. Innovative companies have embraced website heat maps to drive customer engagement and increase conversions.
For most companies, using a heat map for whatever reason, let alone drive engagement, is easier said than done. However, you don’t have to be the most tech-savvy company to get your head in the heat map game. If you’re looking to drive customer engagement using heatmaps, we’re here to show you how.
Today’s post will explain what heat maps are, the types of heat maps, and how you can use them to increase customer engagement.

What Are Heatmaps?
A pressing question for most user experience designers is what part of the screen do most users interact with? The question seems straightforward, but it’s much more complicated than you think.
It’s impossible to tell what part of your interface users interacts with by simply looking at the mouse pointer. It’s also impractical to monitor and keep track of every movement of the mouse pointer to know where the action is. A more practical approach is to use heat maps.
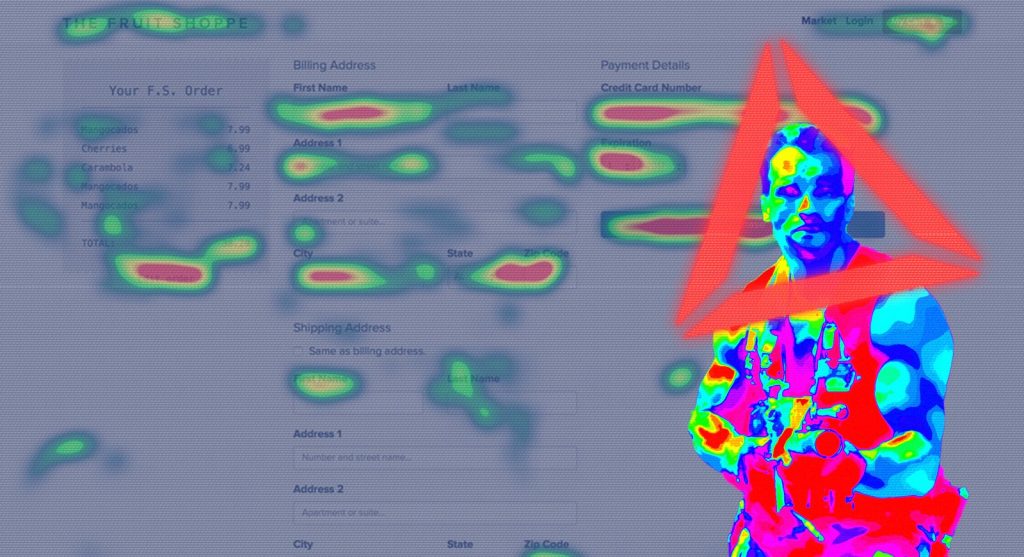
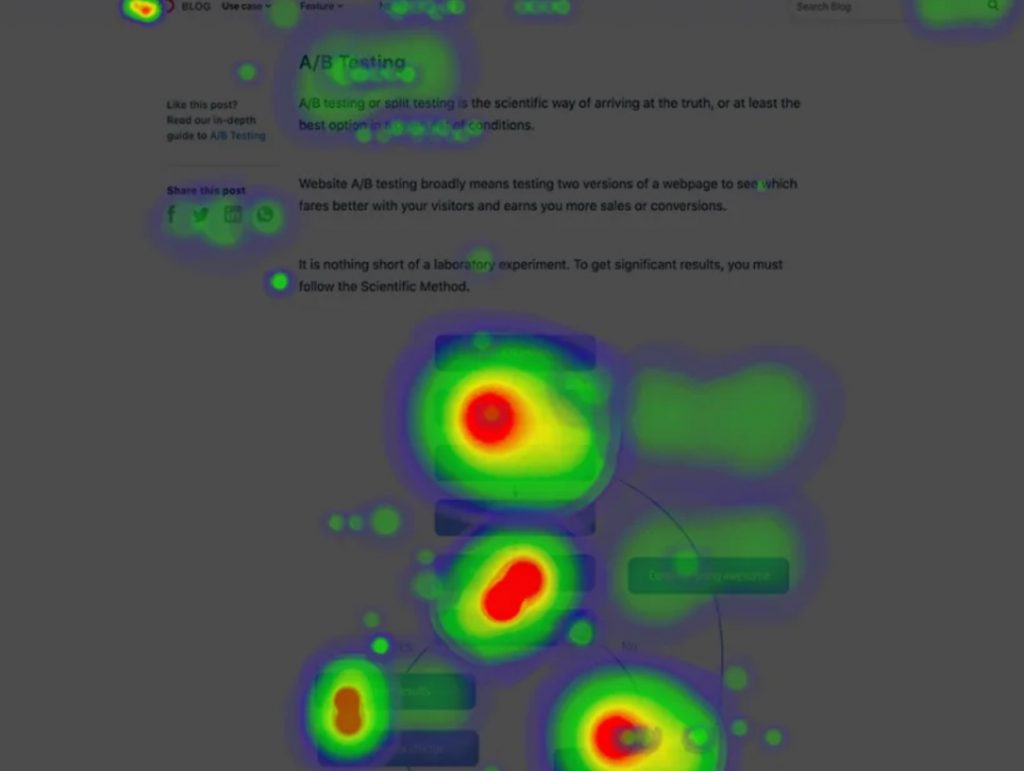
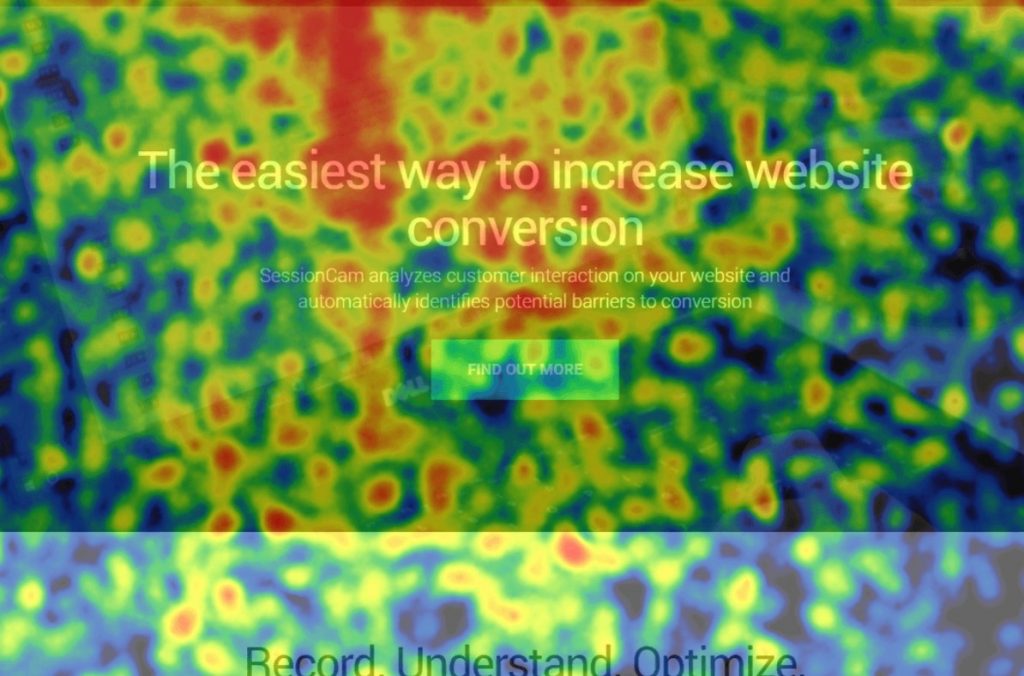
Heatmaps are digital visualizations that help you understand how visitors interact with your website. They highlight areas of the screen users trigger when they interact with digital systems. They can thus tell you where users look on your website.
With heatmaps, you can tell elements of user interaction like:
- Areas with the most clicks
- Sections with the highest mouse movement densities
- Deepest scroll depths
The above information will be instrumental in determining how users interact with your website. With that out of the way, let’s now look at the types of heatmaps.
1. Mouse-tracking Heatmap

As the name suggests, mouse-tracking heatmaps track the movement of the mouse pointer across the screen. The heatmap can help explain the user’s methodology of accessing and perusing your site. This can give you a lot of insight into areas you should emphasize and where you need to improve.
They are a clear indicator of areas where users click or where they want to click. They also show you what section of the screen your visitors read the most. That’s because users tend to move their cursors to where they read, like you’re probably doing right now.
Other names for mouse tracking heatmaps include hover maps, move maps, and attention maps. They are arguably the most crucial type of heatmaps.
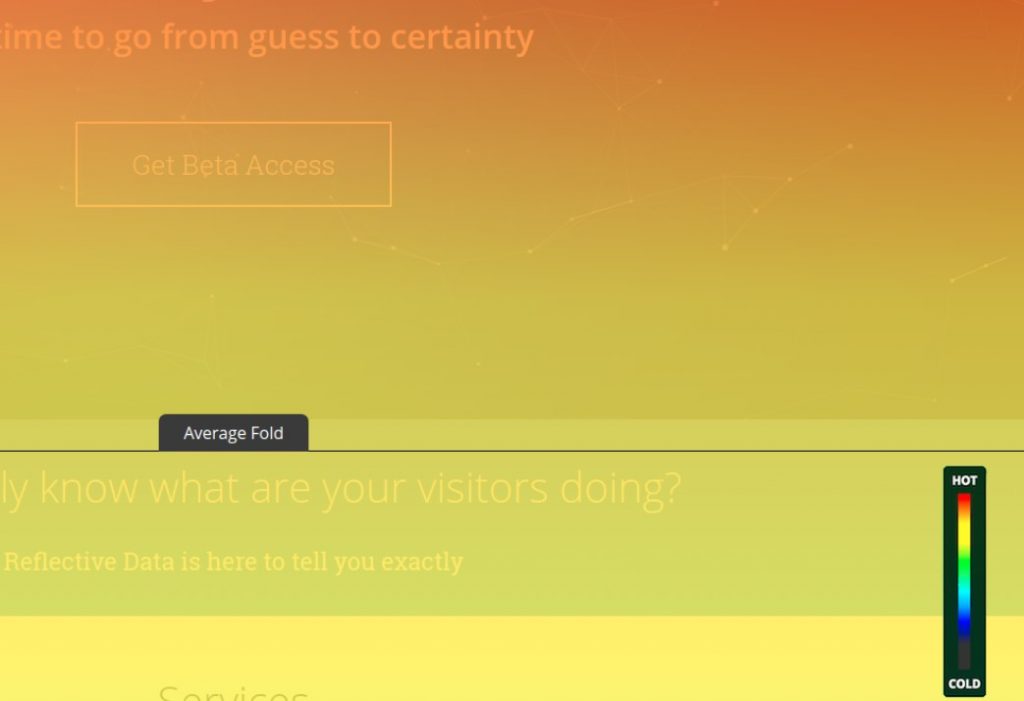
2. Scroll Maps

As the name connotes, scroll maps monitor the users’ scrolling depth. They go hand-in-hand with mouse-tracking maps and can tell you whether visitors scroll through the entire page or stop when they’re halfway through.
Scroll maps also tell you what areas of the web page you should place your most important content. What’s more, you can eliminate extraneous sections of your web page. The information you get will help you decide whether to change page layouts or split the content into separate pages.
3. Eye-Tracking Maps

Eye-tracking maps are a bit like mouse-tracking maps. However, instead of tracking your cursor, they track eye movements. That way, you can tell what areas of the screen visitors look at and how long they look at them.
Eye-tracking maps are more complex and require comprehensive studies where companies examine the correlation between eye movements and users’ line of vision. By doing so, they establish key eye-tracking metrics that create the heatmaps.
How You Can Increase Website Engagement With Heatmaps
Let’s get to the gist of things, and that’s how heatmaps can increase your website engagement. The information you get from heatmaps can help improve your site’s user-friendliness and usability. In doing so, you can enhance customer engagement and improve customer retention.
Here’s how a website heatmap can help you increase customer engagement.

Helps You Focus on Important Content
By checking out the heatmaps, you can determine which content your users pay the most attention to. They also give you an idea of how much of the content in your web pages they need.
With this information at hand, you can focus on important content and develop ways to improve it. For instance, you can work on the area above the fold to entice and hook your visitors. You can also eliminate extra material that doesn’t add value to your site.
Helps You Eliminate Distractions
Heat maps can help you identify areas of your website that are distracting users from the bottom line. Take a look at your users’ scrolling patterns and eye movements to determine whether they’re looking in the right places. If not, you can make the essential elements more noticeable and do away with the distractions.
Helps You Work on the Right Elements
You have a serious problem if your users read your content but don’t click the right elements, like conversion or call-to-action buttons. Heatmaps help with your button placement so your users can click on the places you want them to.
With the right heatmaps tools like this one from decibel.com, you can get more detailed information about the heatmaps. You can use the information to increase conversions and take your business to the next level.

Helps Create a Seamless Cross-Platform Experience
If your website isn’t a hit on a particular platform, the issue could be the user experience design. Heatmaps help you identify issues with your website on specific platforms or devices. If you find users aren’t clicking on areas with a particular device, then you need to tweak your website on that platform.
Use a Heat Map for Better User Engagement
Download a website heat map tool today and drive user engagement for your business’ prosperity. There’s a bit of a learning curve to heatmaps, but you’ll get the hang of it with time. Also, remember to settle for only the best website heatmap tool for the greatest effect.
For more informative content, be sure to check out the other articles on the site.

